
・アフィンガーJETで何ができるの?
・サイトをカード型にカスタマイズしたい
このようなお悩みや疑問にお答えします。
アフィンガーJETは、アフィンガー5の専用の子テーマです。
アフィンガーJETの大きな特徴としては、
- カード型(マガジン)にカスタマイズ可能
- Googleのインフィード広告をさりげなく溶け込ませられる。
といった感じ。
この記事をご覧の方の多くは、すでにアフィンガー5を使っていると思います。
しかし、アフィンガー5では記事をカード型で表示することは難しいです。
(厳密にいうと可能ですが、HTMLやCSSを触ったことが無い方はかなり難しいです)

そこでJETを導入して、カード型のサイトデザインにすることができました。
やはり、自分のブログはできるだけ自分の好きなデザインにしたいものです。
カード型にしてからブログへのモチベーションはさらに上がって、記事を書くのが楽しくなりました!
この記事を読めば、アフィンガーJETの特徴や料金、設定方法などが分かり、カード型の理想的なブログデザインにすることができますよ。
本記事の結論
- アフィンガーJETの特徴、おすすめポイント
- アフィンガーJETの設定方法
本記事を書いた人

カード型のデザインにできて満足しています。
ちなみに親テーマのアフィンガー5を持っていない方はこちらから
アフィンガー5の口コミや評判、レビューをまとめた記事はこちら
続きを見る【AFFINGER5】アフィンガー5の口コミ・評判を忖度なしで伝えます
続きを見る【初心者におすすめ?】AFFINGER5(アフィンガー5)を初心者がレビュー
目次
AFFINGER5(アフィンガー5)JETとは

アフィンガーJETとは、アフィンガー5の専用子テーマのことです。
料金は以下の通り
| WING(AFFINGER5)専用子テーマ「JET」 | 4,980円(税込) |
ちなみに単体での利用は不可で、親テーマのアフィンガー5の購入が必要となります。
アフィンガーJETの特徴は、以下の3つ。
- カード型にカスタマイズ可能
- Googleのインフィード広告の効果を最大化できる
- トップページのカスタマイズ可能
1つずつ解説していきますね!
アフィンガーJETの特徴
①カード型にカスタマイズ
アフィンガーJETを導入すれば、カード型にサイトデザインをカスタマイズすることができます。

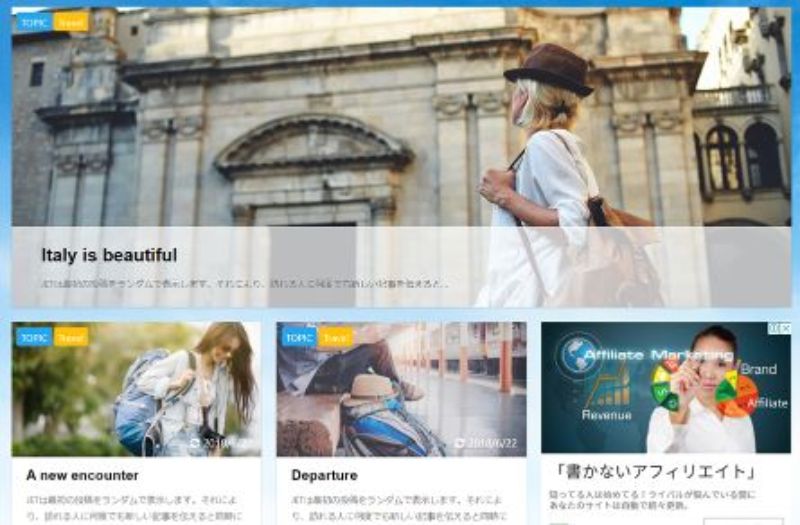
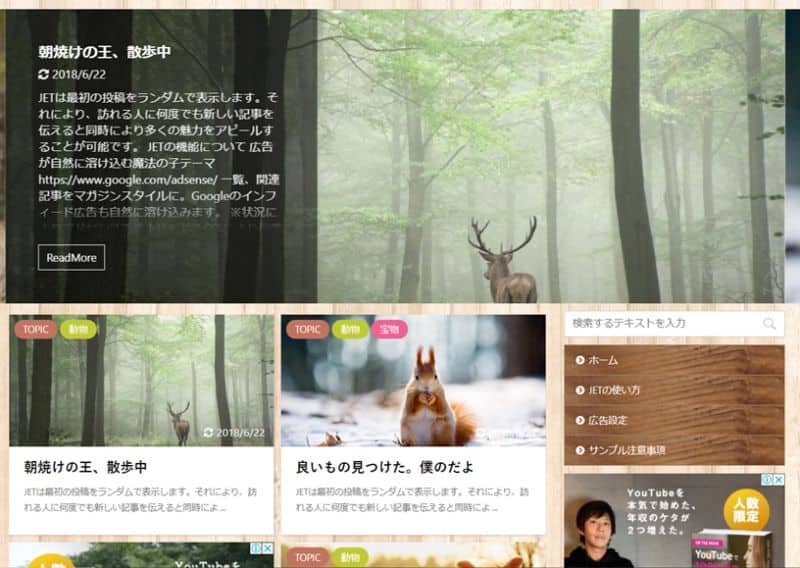
カード型とはこのような感じのデザイン
ちなみにアフィンガーJETを入れる前のデザインはこんな感じ
実はカード型にすることによって、以下のようなメリットがあります。
- 直感的で分かりやすい
- スマホにも相性がいい
人間は視覚化された情報の方が、目に留まり興味も引かれやすいです。
カード型はこのように視覚的に相手に訴えやすいというメリットがあります。
ちなみにスマホでの表示はこんな感じでシンプルですね!
僕は、どうしてもカード型デザインにしたくてJET購入前に色々と設定を試していました。
しかしHTML・CSSを触ったことがほとんどなかったので思ったようなデザインにならず、時間をかなり無駄にしました。
ですので、もしカード型デザインにしたい方は、時間を無駄にしないためにもJETをおすすめします。
アフィンガーJETの特徴
②Googleのインフィード広告の効果を最大化できる
アフィンガーJETを導入すれば、広告をさりげなく記事一覧に溶け込ますことも可能です。
イメージはこんな感じ
僕のサイトではこんな感じ
ちなみに、赤枠で囲っているのが広告になります。

2カ月でトップページのアドセンス収益が向上したという報告もありますね!
WordPressテーマは"広告が溶け込む"というコピーのアフィンガー「jet」を使っていますが、効果あり。
確かに2ヶ月でTOPページのアドセンス収益に差が出ました。しばらくTOP以外はアドセンス外します。
連休中にテーマ検討してる方はぜひお試しください😃https://t.co/iJH5BF8Mh4#ブログ初心者
— Hachi ハチ (@hachi_nomad) May 5, 2020
ちなみに、ブログで収益化を目指すならアドセンスよりもアフィリエイトが最速です。
理由はシンプルで、アフィリエイト案件の方が高単価だから(数千円~数万円のものまで)
収益化を目指す人は、【アフィリエイトASPおすすめ6選】初心者はまずはこのASPに登録しよう!という記事を参考にどうぞ。
続きを見る【アフィリエイトASPおすすめ6選】初心者はまずはこのASPに登録しよう!
アフィンガーJETの特徴
③トップページのカスタマイズ豊富
アフィンガーJETは、トップページのカスタマイズが豊富です。
特徴的なのが、第一投稿をランダムに表示できる機能。
サイトに訪問した人が、真っ先に見る部分にこだわった設定が可能です。
もちろんランダムではなく、任意のページを指定して目立たせることも可能です!
ポイント
読んでほしい記事、アフィリエイトに直結する記事を設定するのがおすすめ
また自分の好みに合わせて1カラム、2カラムも選択可能。

アフィンガーJETの購入方法

アフィンガーJETは子テーマになるので、親テーマであるアフィンガーの購入が前提となります。
既にアフィンガーをもっていて、あとからアフィンガーJETを購入するときは以下から。
また、今回新しくアフィンガー+JETの両方を購入される方にはセット商品があります。
別々に買うよりも280円お得なので、こちらをおすすめします。
セット料金でお得
とりあえずアフィンガーだけで様子を見たい方はこちらから。
アフィンガー5の口コミや評判、レビューをまとめた記事はこちら
続きを見る【AFFINGER5】アフィンガー5の口コミ・評判を忖度なしで伝えます
続きを見る【初心者におすすめ?】AFFINGER5(アフィンガー5)を初心者がレビュー
アフィンガーJETの設定方法

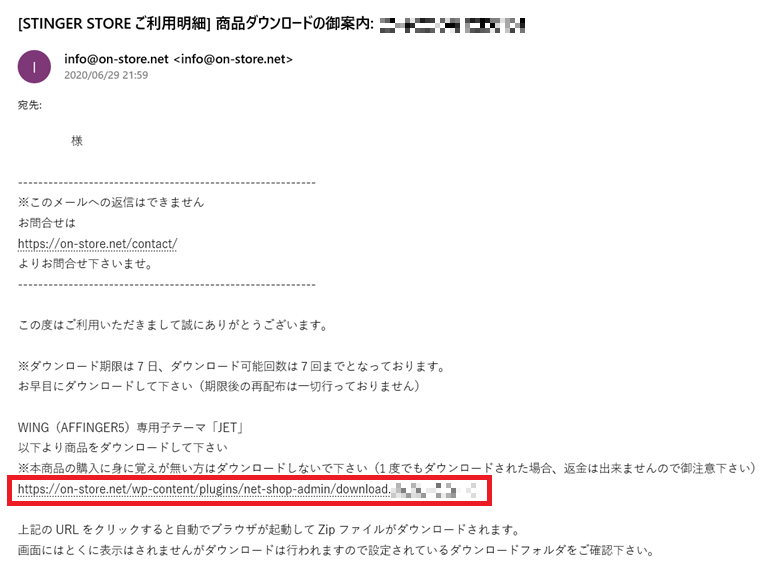
購入が完了すると、以下のメールが届きます。
メールのリンクからzipファイルをダウンロードします。
zipを解凍すると、affinger5-jet-child.zipなどのファイルがあります。
・Wordpress管理画面の外観→テーマ→新規追加→テーマのアップロード
・ファイルを選択→affinger5-jet-child.zipを選択
affinger5-jet-child.zipを選択→有効化
これでアフィンガーJETが使える状態になりました!
次に細かい設定をしていきます。
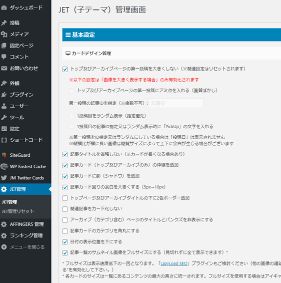
WordPress管理画面→JET管理
設定できること
- トップ及びアーカイブページの第一投稿を大きくしない
- トップ及びアーカイブページの第一投稿にアミ点を入れる
- 第1投稿の記事IDを指定
- 1投稿目をランダム表示
- 1投稿目のランダム表示に「PickUp」の文字を入れる
- 記事タイトルを省略しない
- 記事カードの枠線を追加
- 記事カードに影(シャドウ)を追加
- 記事カード回りの余白を大きくする(5px→10px)
- トップページ及びアーカイブタイトルの下に2色のボーダー追加
- 関連記事をカード化しない
- アーカイブ(カテゴリ含む)ページのタイトルとパンくずを非表示にする
- 記事カードのカテゴリを角丸にする
- 日付の表示位置を下にする
- 記事一覧のサムネイル画像をフルサイズにする
- 子テーマ管理及びカスタマイザーの上書きを解除する
一部抜粋すると、
トップ及びアーカイブページの第一投稿にアミ点を入れる
日付の表示位置を下にする
このように細かい設定も可能です。

アフィンガーJETがおすすめな人、おすすめできない人

アフィンガーJETを導入して1カ月ですが、以下のような人にはJETがおすすめです。
- カード型デザインにしたい人
- Googleアドセンス収益を増やしたい人
金額も4,980円とコスパも良く感じました。
逆に、デザインにあまりこだわりが無い、アドセンス収益は気にしない人にはあまりおすすめしません。
アフィンガーJETのレビューまとめ
この記事の内容を簡単にまとめると、
アフィンガーJETの特徴
- カード型にカスタマイズ可能
- Googleのインフィード広告の効果を最大化できる
- トップページのカスタマイズ可能
カード型デザインにしたい。アドセンス収益も伸ばしたいと考えている方には、アフィンガーJETはおすすめできます。

自分の好きなデザインにした方が、ブログの作業もはかどります!
迷っている方はこの機会にアフィンガーJETを検討してみてください。
親テーマのアフィンガーをまだ持っていない人はこちらから
関連記事
続きを見る【AFFINGER5】アフィンガー5の口コミ・評判を忖度なしで伝えます





















-All-in-One-SEO-不要-min.jpg)