
・アフィンガー5の初期設定方法が分からない
・初期設定をサクッと終わらせたい
このような疑問やお悩みにお応えします。
アフィンガー5では、購入後にやるべき初期設定項目があります。
様々な項目がありますが、ブログを始めた以上記事を書くことが最優先事項。
初期設定は最速で終わらせて、記事の作成に注力できるようにしたいですよね。
本記事では、アフィンガー5購入後の最低限やるべき初期設定と、+αの設定を解説していきます。
設定項目は複数ですが、1時間もかからず完了できますので是非最後までご覧くださいね。
本記事の内容
- アフィンガー5の初期設定方法
- +αでやるべき設定項目
本記事を書いた人

ちなみに、アフィンガー5を購入するかどうか迷っている方は、口コミや評判をまとめた記事を書いていますので合わせてご確認下さい。
続きを見る【AFFINGER5】アフィンガー5の口コミ・評判を忖度なしで伝えます
アフィンガー5の初期設定項目
アフィンガー5の購入後は、最低限以下の初期設定を終わらせます。
項目数は多いですが、1時間もかからないので1つずつ完了させていきましょう!
- インストール・有効化
- 管理メニュー初期化
- パーマリンク設定
- Classic Editor導入
- カラー設定
- 一般設定
- 表示設定
- Google連携

アフィンガー5初期設定項目
①インストール・有効化
アフィンガー5購入後は、インストール作業と有効化が必要です。
作業の流れは以下の通り。
- テーマのダウンロード・解凍
- アップロード

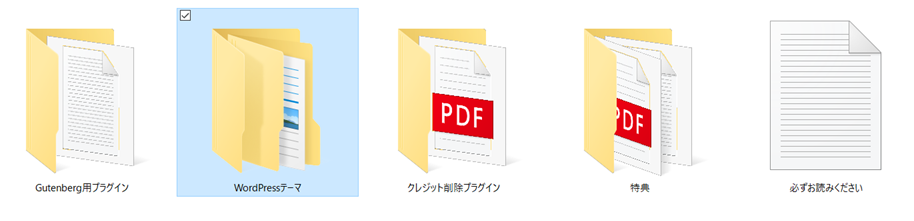
ファイルをダウンロード・解凍
以下のファイルが格納されている
WordPressテーマフォルダに下記の2種類のファイルがあることを確認します。
WordPressの外観→テーマ→新規追加
テーマのアップロード→ファイルを選択
affinger5、affinger5-childの順にアップロード
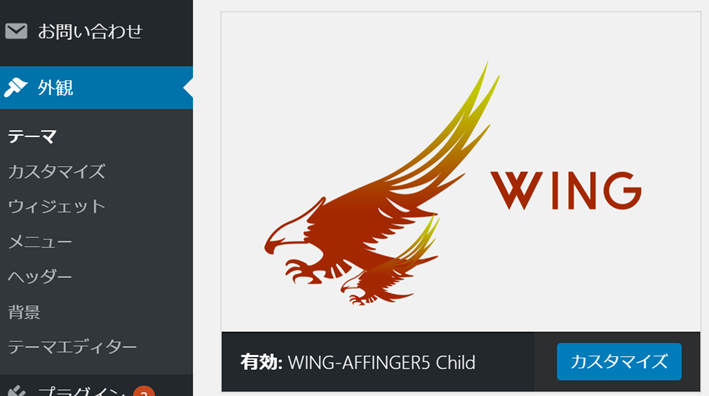
外観→テーマ
WING-AFFINGER5 Childを有効化
このようになれば完了です。
アフィンガー5初期設定項目
②管理メニュー初期化
次に管理メニューを初期化させていきます。
初期化させることで、この後の各種設定が反映できるようになります。
AFFINGER5管理→はじめに
保存をクリック
アフィンガー5初期設定項目
③パーマリンク設定
パーマリンクとは、記事のURLのこと。
https://neko-tarosu.com/〇〇〇
本ブログだと、〇〇〇の部分がパーマリンクで記事毎に設定する必要があります。
設定→パーマリンク設定
カスタム構造にチェック
/%postname%を入力
変更を保存して完了です。
パーマリンク設定の注意点は以下の2つ。
- 日本語NG
- 短く設定する
パーマリンクは必ず英語で設定します。
なぜなら日本語は文字化けして、読みにくくなるからです。

また、パーマリンクは短く設定しましょう。
なぜなら、長いと単純に不格好ですし、Twitter等に記事URLを貼り付けるときにも、文字数を無駄にしてしまうから。
ポイント
パーマリンクは、英語で短くを意識しよう。
アフィンガー5初期設定項目
④Classic Editor導入
Classic Editorとは、記事を投稿するときに使うエディターのことです。
実は記事を書くためのエディターは、Classic Editorの他にブロックエディター(Gutenberg)という種類もあります。
アフィンガー5では、Classic Editorの利用が推奨されていますが、WordPressからサポートが2021年末に終了すると発表済み。
ブログをこれから始める方は、ブロックエディター(Gutenberg)を使った方がいいかもしれませんね。

プラグイン→新規追加
Classic Editorで検索
今すぐインストール→有効化
アフィンガー5初期設定項目
⑤カラー設定
次に、ブログ全体のカラーを決めていきます。
アフィンガー5では、12色のカラーセットと4種類のデザインパターンが用意されているので、デザインが苦手な人でも直感的にカラー設定できますよ!
AFFINGER5管理→デザイン
カラーパターン、デザインパターンを選択
カラーのイメージはこんな感じです。
アフィンガー5初期設定項目
⑥一般設定
一般設定では、以下の項目を設定していきます。
サイトのタイトル
キャッチフレーズ
タイムゾーン
サイトのタイトルとキャッチフレーズは、自由に後から変更できます。
キャッチフレーズは、どのようなブログなのか、何を伝えたいブログなのかを端的に表すといいですね!
タイムゾーンは、念のため「東京」なっていることを確認します。
最後に保存をして完了です。
アフィンガー5初期設定項目
⑦表示設定
初期設定では、ホームのページに最新の投稿が表示されるようになっています。
また、トップページやカテゴリページで表示される投稿数を変更することができます。
設定→表示設定
アフィンガー5初期設定項目
⑧Google連携
Google連携では、以下の無料のツールとの連携・設定が可能です。
- Googleアナリティクス
- Googleサーチコンソール
Googleアナリティクスは、アクセス解析ツールで、何人がどのような経路でサイトを訪問し、どのページを閲覧したかが確認できます。
Gooleサーチコンソールは、どのような検索キーワードで訪問してきたか、また狙っている検索キーワードでの順位等が確認可能。
ここでは、簡単にアフィンガー5との連携方法を解説していきます。
Googleアナリティクスとの連携方法
Googleアナリティクスに登録完了
管理→トラッキング情報→トラッキングコード
トラッキングIDをコピー

AFFINGER5管理→Google・広告/AMP
トラッキングIDをコピペ
Googleアナリティクスとの連携方法
Googleアナリティクスに登録完了
設定→所有権の確認
HTMLタグの>をクリック
content="〇〇〇"の〇部分をコピー

AFFINGER5管理→Google・広告/AMP
サーチコンソールHTMLタグにコピペ
アフィンガー5の初期設定項目+α
ここからは、+αで設定した方が良い項目について解説していきます。
以下の4つの項目になります。
- プロフィール設定
- デザイン済みデータ設定
- ASP登録
- プラグイン導入

アフィンガー5の初期設定項目+α
①プロフィール設定
ブログにおいて、プロフィール設定は重要です。
ブログを書いた人の年齢や仕事、背景などを伝えることで信頼を与え、安心して記事を読んでもらえるようになるからです。
アフィンガー5公式HPに掲載されている30のブログを調査したところ、66%が(3分の2)プロフィールを設定していることが分かりました。
ちなみに、アフィンガー5では以下のようなプロフィールカードを設定できますよ。
アフィンガー5のプロフィールカード設定方法【人気ブログを集計!】という記事に、人気の設定方法を書いていますので参考にしてくださいね!
続きを見るアフィンガー5のプロフィールカード設定方法【人気ブログを集計!】
また、最近のブログ運営にはSNSとの連携が欠かせません。
ブログ開始から3カ月ほどは、Googleの評価がつきにくくSNSからの流入がメインとなるからです。
特にTwitterは重要で、ブロガーならほぼ100%運用していると言っても過言ではありません。
- プロフィールにTwitterボタン設置
- 記事更新をtweetして拡散する
- ブログ仲間と繋がる
- 記事にtweet埋め込み
- サイドバーに自分のタイムラインを表示

参考記事
続きを見るアフィンガー5×Twitterでよく使う3つの機能と設定方法(Twitterカードなど)
アフィンガー5の初期設定項目+α
②デザイン済みデータ設定
アフィンガー5はカスタマイズが豊富で、自分好みのデザインに自由に設定できます。
自由度が高い反面、ブログ初心者はどのようなデザインにするか迷ってしまうもの。

自分だけで好きなデザインに仕上げることは難しいので、デザインされたテンプレートを使う方が賢明です。
アフィンガー5は、10種類以上のテンプレートがあるので簡単におしゃれなデザインに仕上げることができますよ。
【簡単】アフィンガー5のデザイン済みデータでおしゃれなブログにする方法という記事にやり方をまとめていますので参考にしてみて下さいね!
続きを見る【簡単】アフィンガー5のデザイン済みデータでおしゃれなブログにする方法
アフィンガー5の初期設定項目+α
③ASP登録
ブログで収益を出すには、大きく以下の方法があります。
- Googleアドセンス
- アフィリエイト
Googleアドセンスとは、読者に対して自動で広告が表示され、クリックする度に報酬を受け取れる仕組みのこと。
問題は、1クリック=数円といった単価のため大きく収益を出すことは難しいです。
また、Googleアドセンスを利用するには審査に合格する必要があります。

Googleアドセンス合格のポイントはこちらの記事をご覧ください。
続きを見る【2020年最新版】Googleアドセンス審査合格に必要なポイント7つ
もうひとつ、収益化の方法としてアフィリエイトがあります。
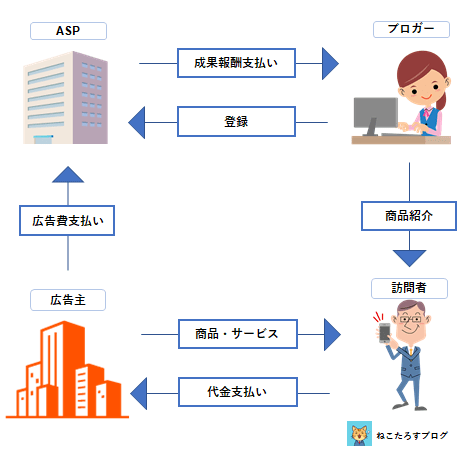
アフィリエイトとは、成果報酬型の広告のことで具体的な仕組みは以下の図の通りです。
アフィリエイトの仕組み
step
1ブログ等のWebサイトに広告主の商品・サービス広告を掲載
step
2サイト訪問者が購入
step
3広告を掲載したWebサイトにASP経由で成果報酬が支払われる。
つまり、アフィリエイトASPとは、「広告主」と「アフィリエイトを掲載するサイト」の仲介役。
両者の間に立ち、成果報酬の計算や支払い等、必要なプラットフォームの提供等を行います。
アフィリエイトの報酬は、数千円/件のものも多くアドセンスに比べても単価が高いです。

アフィリエイトをはじめるには、まずASPへの登録が必須。
ブログ初心者は、以下の6つのASPに登録しておけばとりあえずOKです。
登録自体は無料ですし、審査が不要なASPもあります。
【アフィリエイトASPおすすめ6選】初心者はまずはこのASPに登録しよう!という記事に、ASPの特徴や登録方法をまとめてますので参考にしてみて下さいね!
続きを見る【アフィリエイトASPおすすめ6選】初心者はまずはこのASPに登録しよう!
アフィンガー5の初期設定項目+α
④プラグイン導入
以下のプラグインを導入すれば、記事作成が楽になったり、画像サイズを圧縮したりなど非常に便利です。
- AddQuicktag
→よく使う定型文を登録して作業効率化 - Autoptimize
→CSSや画像読み込みを最適化し表示を高速化 - Contact Form 7
→お問合せフォームが簡単に作れる - EWWW Image Optimizer
→画像ファイルサイズを縮小 - Google XML Sitemaps
→サイトマップをクローラーに伝える - SiteGuard WP Plugin
→セキュリティを向上させる - Table of Contents Plus
→自動的に目次を生成 - TinyMCE Advanced
→GutenbergとClassic Editorを拡張、強化 - UpdraftPlus - Backup/Restore
→記事のバックアップが可能

ちなみに、本ブログでは「All in ONE SEO Pack」というプラグインは推奨していません。
SEOに関する項目を強化してくれるプラグインですが、アフィンガー5だけでSEO対策は十分だからです。
アフィンガー5がSEOに強い理由は、こちらの記事にまとめています。
続きを見る【AFFINGER5】アフィンガー5はSEOに強い?やるべき設定方法も
まとめ:アフィンガー5の初期設定は最速で終わらせて記事を書く!
本記事の内容をまとめます。
アフィンガー5の初期設定項目
- インストール・有効化
- 管理メニュー初期化
- パーマリンク設定
- Classic Editor導入
- カラー設定
- 一般設定
- 表示設定
- Google連携
+αの初期設定項目
- プロフィール設定
- デザイン済みデータ設定
- ASP登録
- プラグイン導入
1時間もあれば、上記の必須の初期設定は完了するかと思います。
上述しましたが、特にブログデザインには時間をかけてしまいがちなのでテンプレートをうまく活用しましょう。
また、記事を書くことが重要なので、初期設定は本記事を参考にしてサクッと済ませるべきです。
ポイント
初期設定はサクッと、記事を書くことを優先する
この意識を忘れずブログライフを楽しみましょう!
それでは!
その他の設定項目
続きを見る【AFFINGER5】WordPressヘッダーメニューの作り方と設定方法(スマホも)
続きを見る【雛形コピペOK】プライバシーポリシーのテンプレ【アドセンス対策にも】


























-SEO 強い-min.jpg)

