
・サイドバーにツイートを埋め込みたい
・ツイートをブログ内に表示させたい
このような疑問・お悩みにお答えします。
ブログのPV数を増やすには、SNSとの連携が必須。
なぜなら、初心者にとってはSEO攻略の難易度が高く、また結果が出るのに半年ほど必要だからです。
特にTwitterは、気軽にはじめられて結果も出やすいSNSですので初心者ブロガーも活用するべきです。

実はアフィンガー5なら、Twitterとの設定が簡単に実現可能です。
本記事では、アフィンガー5とTwitterの設定方法や、覚えておきたい3種類の使い方を解説していきます。
本記事の内容
- アフィンガー5とTwitterの設定方法
- Twitterカードの設定方法
- サイドバーにツイートを埋め込む方法
- 記事内にツイートを埋め込む方法
本記事を書いた人

関連記事
続きを見る【ココナラ初心者向け】自分だけのヘッダー・アイコンを外注する方法
続きを見る【初心者におすすめ?】AFFINGER5(アフィンガー5)を初心者がレビュー
目次
アフィンガー5×Twitterで覚えておきたい3種類の使い方
アフィンガー5とTwitterをかけ合わせて、以下の3種類の使い方が有効です。
- Twitterカード
- サイドバーへの埋め込み
- 記事内への埋め込み
特にTwitterカードを使った記事更新ツイートは、PV数を増やすのに効果的です。

ひとつずつ解説していきますね!
アフィンガー5とTwitterの設定
①Twitterカード
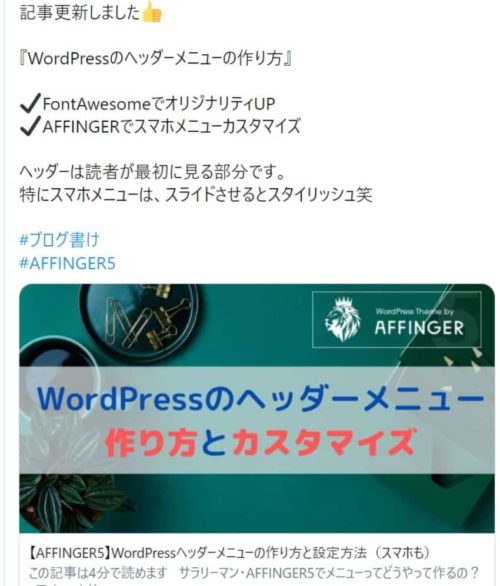
Twitterカードを使えば、以下のようにアイキャッチ画像をツイートに表示させることができます。

Twitterカードを使うことで、
- 目に留まりやすい
- クリック率があがる
というメリットがあるので積極的に活用しましょう!
Twiiterカードは以下の4種類があります。
- Summary Card
- Summary Card with Large Image
- App Card
- Player Card
Appカードはアプリ配布用、Playerカードは動画用です。
記事更新をシェアするときには、Summary Card、Summary Card with Large Imageの2種類しか使いません。
よって本記事でも、Summary Card、Summary Card with Large Imageの設定方法について解説していきます。
Twiiterカードの設定方法
具体的な設定方法は、以下の通りです。
- Twitterと連携
- カードサイズを選択
- card validatorで見え方確認

まず、アフィンガー5とTwitterを連携させます。
・AFFINGER5管理→SNS
・Twitter設定→アカウントを記入
アカウントは、Twitterのプロフィールで確認できます。
「@〇〇〇」の〇〇〇の部分をコピペして貼り付けします。
Twitterカードサイズを選択(大/小)
ちなみに大小のイメージはこんな感じです。
(タブで切り替えできます)
次に実際の見え方を確認していきます。
card validator→記事URLコピペ
右側にイメージが表示されるのでチェックします。
問題がなければ、記事URLを貼り付けてツイートします。
Twitterカード設定で覚えておきたいこと
Twitterカード設定で以下のことを覚えておくと便利です。
- 画像サイズについて
- カード種類は大小どちらがいい?
まず画像サイズについてですが、カードの種類によって、画像の比率や最小サイズが決められています。
| カード種類 | 比率 | 最小サイズ(px) |
| Summary Card | 1:1 | 144×144 |
| Summary Card with Large Image | 1.91:1 | 600×314 |
必ずしも最小サイズにする必要はなく、これより大きいサイズの場合は、アイキャッチ画像の中央からトリミングされます。
また、カード種類は大小どちらがいいのかについてですが、個人的には、Summary Card with Large Image(大)がおすすめです。
大きいサイズの方が目に留まり、クリックされやすいからです。
また、画像も切れることなくいい感じに表示されますよね。
アフィンガー5とTwitterの設定
②サイドバーへの埋め込み
以下のように、サイドバーへTwitterのTLを埋め込むことができます。

サイドバーへの埋め込み方法
具体的な設定方法は以下の流れになります。
- PublishサイトにURL入力
- 詳細設定
- コードをサイドバーへ埋め込み

Publishサイトにアクセス
自分のTwitterURL入力
自分のTwitterURLは、『https://twitter.com/neko_tarosu』
赤字部分は自分のアカウント名(@〇〇部分)を入力しましょう!
もしくは自分のプロフィールページのURLをコピペでも大丈夫です。
Embedded Timelineを選択
set custmization optionsをクリック
高さ、幅、背景色、言語を設定
updateをクリック
コードをコピペ
外観→ウィジェット
サイドバートップやサイドバーウィジェットにテキストをドラック
テキストエディターを選択し、コードを貼り付け、保存
サイドバーへ設置する設定は以上です。
サイドバーへの埋め込みについての注意点
サイドバーへ埋め込むときには、以下2つを注意しておく必要があります。
- 表示速度が遅くなる
- 表示する高さを設定する
サイドバーにツイートを埋め込むと、表示速度が遅くなります。

表示速度はSEOで重要な項目ですので、どのぐらい下がるのか、下がった結果を許容できるのかを必ずチェックしておくべきです。
参考記事
続きを見る【AFFINGER5】アフィンガー5はSEOに強い?やるべき設定方法も
また、埋め込む際に高さを設定しないと縦長になって見にくくなってしまいます。
400~600pxぐらいがおすすめなので、必ず設定しておくようにしましょう!
アフィンガー5とTwitterの設定
③記事内に埋め込み
以下のように、記事内にツイートを埋め込むこともできます。
僕は、口コミや評判など客観的な情報を伝えたい時によく使います。
記事内にツイートを埋め込む方法
具体的な設定方法は以下の流れになります。
- 貼り付けたいツイートのコード取得
- 記事内に貼り付ける

貼り付けたいツイート右上をクリック
ツイートを埋め込むを選択
コードをコピーする
記事編集画面のテキストにコードを貼る
これで完成です。

まとめ:アフィンガー5とTwitterを連携すべし
本記事の内容を簡単にまとめます。
アフィンガー5×Twitterで覚えておきたい3種類の使い方
- Twitterカード
- サイドバーへの埋め込み
- 記事内への埋め込み
Twitterカード
カードサイズ大の方が目に留まり、クリックされやすい
サイドバーへの埋め込み
記事内に埋め込み
ブログで収益を出すには、SEO対策に加えてSNS運用が必須です。
特にTwitterは、ほぼ全てのブロガーが運用しているといっても過言ではありません。
本記事でご紹介した設定方法や使い方が参考になれば幸いです。

それでは!
関連記事
続きを見る【ココナラ初心者向け】自分だけのヘッダー・アイコンを外注する方法
続きを見る【初心者におすすめ?】AFFINGER5(アフィンガー5)を初心者がレビュー




















-SEO 強い-min.jpg)




